レスポンシブウェブデザイン
レスポンシブウェブデザインとは?
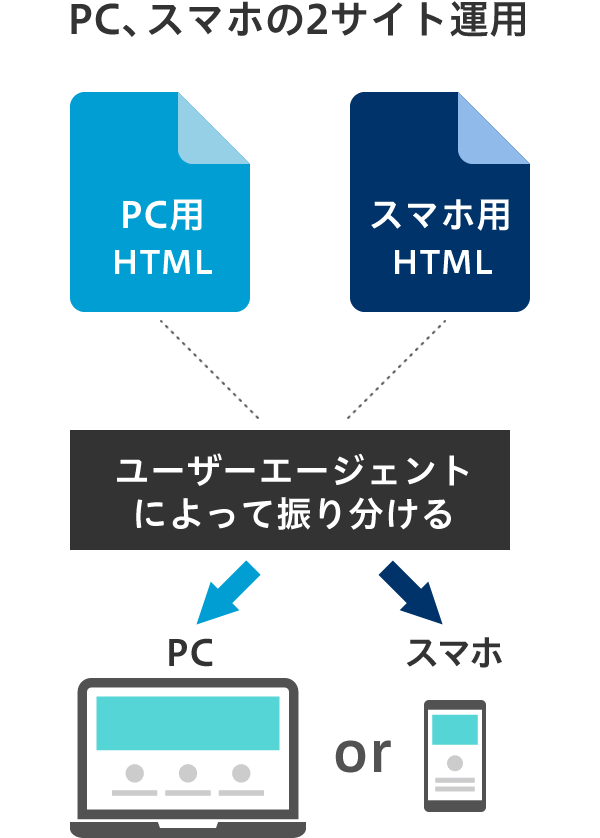
ホームページをPCとスマートフォンそれぞれに対応(最適化)させるには、PC版サイトと、スマートフォンサイトを別々に用意し、サーバー側で閲覧者のユーザーエージェント(OSやブラウザ)を判別して、表示するサイトを振り分けるというやり方が一般的でした。
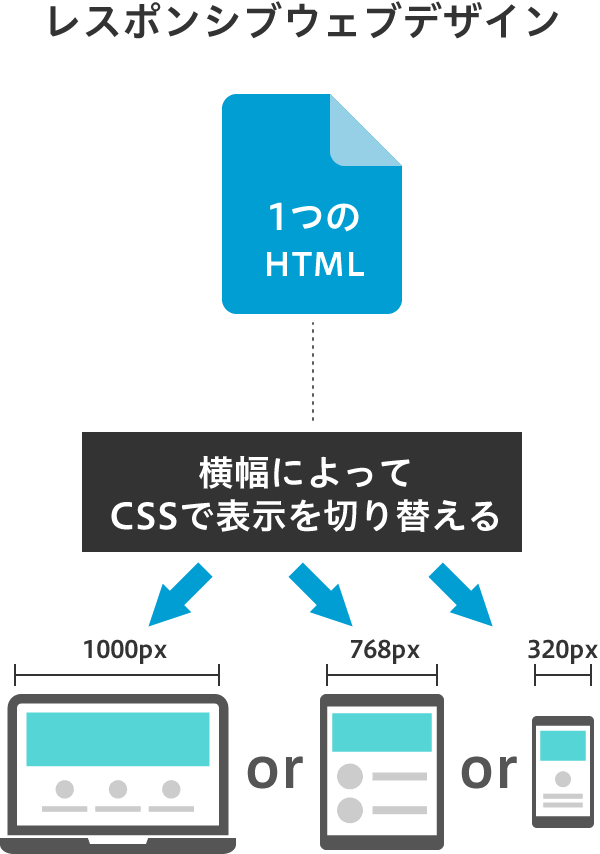
これに対し、ユーザーエージェントによる振り分けは行わず、閲覧者のブラウザの横幅に応じて、最適なレイアウトに変化するよう設計するやり方が、「レスポンシブウェブデザイン」です。
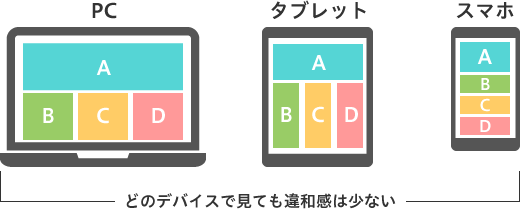
これにより、PC、タブレット、スマートフォンそれぞれに適したレイアウトが表示されるようになります。
レスポンシブウェブデザインのメリット
単一ファイルなので、メンテナンスが楽!
PC、スマホの2サイト運用の場合、それぞれのHTMLファイルを更新しなければいけたいため、作業も単純に2倍になりますし、作業上でのミスのリスクも増えます。
これに対し、レスポンシブウェブデザインは1つのHTMLファイルを更新すればよいので、運用後の更新作業において、時間、コストの削減ができます。
コンテンツ内容に一貫性が保てる
すべてのデバイスで統一のデザイン、コンテンツ内容のため、複数のデバイスで見比べた場合でも違和感が少なく、閲覧者の混乱を防ぐことができます。

統一URLなので、SEOにも効果的!
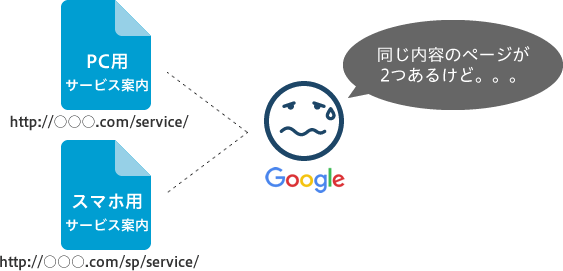
たとえば、「サービス案内」というページがPC用とスマホ用とで2つあった場合、検索エンジンはサイトの構造を把握するのに迷ってしまいます。その点で、統一URLは検索エンジンに対しても非常にわかりやすい構造です。また、googleは現在、レスポンシブウェブデザインでのサイトの構築を正式に推奨しています。


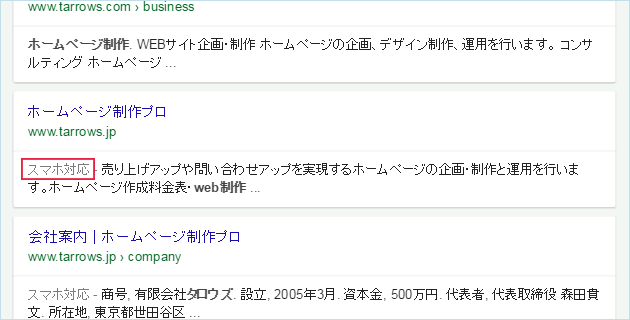
モバイルフレンドリー化
モバイルフレンドリーとは、サイト、ページがスマートフォン対応していることを意味します。googleは現在、モバイルフレンドリーだと認識したページには、検索結果画面に「スマホ対応」というラベルを表示しています。また、モバイルフレンドリーであるかどうかも検索結果のランキングの評価基準に用いています。
モバイルフレンドリーだと認識されるには、必ずしもレスポンシブウェブデザインである必要はありませんが、フレンドリー化を行う上での選択肢のひとつであることは間違いありません。


ホームページ制作特別パック


※ 標準納期:2ヶ月
※ 納品後の月額費用はいただいておりません
必要かつ十分な内容のサービスをフルに詰め込み、
費用を抑えたお得なパックです。
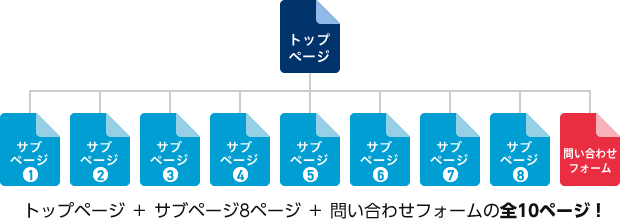
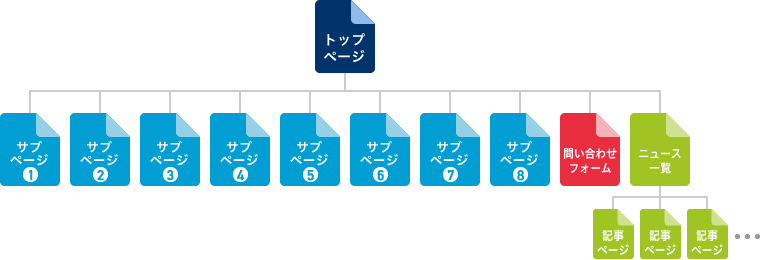
- トップページ・サブページのデザイン制作
- 8ページ分のサブページ作成
お問い合わせフォームの作成
※フォームプログラム設置作業を含む。エラーチェック、確認・完了画面表示、完了メール送信機能付き。
トップページ用の画像スライダー作成
【サンプル】
レスポンシブウェブデザイン
PC、タブレット、スマホなど、マルチデバイス対応!
トップページのニュース更新用ツールの設置
アクセス分析用ツールの設定
※設定をご希望の場合は、Google Analyticsのコンバージョンタグをお知らせいただく必要があります。
- Yahoo!/googleへのサイトマップ登録
※パララックスは別途費用
利用条件
- 原稿はご用意下さい。新規に作成が必要な場合、当社にて作成可能です(作成費用は別途)
- サーバーの手配が必要な場合、無料で手続き代行いたします(サーバー費用は別途)
- 標準的な納期は1ヶ月となりますが、お客様のご要望に合わせて可能な限り調整いたします
シングルページ制作パック



※ 標準納期:1週間
※ 納品後の月額費用はいただいておりません
レスポンシブ対応かつ高クオリティーの最安ホームページパックです。
- 全5コンテンツ(5ページ相当)
- レスポンシブウェブデザイン
- メインビジュアル画像スライダー(3枚)
- お問い合わせフォーム(6項目)
アクセス分析用ツールの設定
※設定をご希望の場合は、Google Analyticsのコンバージョンタグをお知らせいただく必要があります。
- Googlemap埋め込み
利用条件
- 原稿はご用意下さい。新規に作成が必要な場合、当社にて作成可能です(作成費用は別途)
- サーバーの手配が必要な場合、無料で手続き代行いたします(サーバー費用は別途)
- 1コンテンツの最長サイズはPC閲覧時で縦2500px(画面3スクロール程度)までとなります。
それ以上になる場合は別途費用となります。 - 新たな(用意されていない)レイアウトブロックの作成は別途費用となります。
- フォームの項目数は6項目までとなります。項目追加の場合は別途費用となります。
- 各コンテンツを個別ページで作成する場合は別途費用となります。
WPシンプルHP作成パック


※ 標準納期:2~3週間
※ 納品後の月額費用はいただいておりません
ミニマムだけどポイントを絞ってしっかり訴求できる、
かつ費用を抑えたお得なパックです。
Wordpressでのサイト構築で簡単更新!
世界最大級シェアのWordpressでサイト構築を行うので、更新作業は管理画面からお客様ご自身で行っていただけます。
- トップページ+サブページ4P+ニュース記事のサイト構成
レイアウトブロックを利用したページ作成
レイアウトブロックと呼ばれる30パターンほどあるレイアウトのフォーマットを利用してページを作成していきます。
お問い合わせフォームも標準設置(入力項目は6項目まで)
メインビジュアル画像スライダー
トップページのメインビジュアルは背景画像が切り替わる(3枚)画像スライダーを設置します。
ニュース記事も簡単掲載
最新のニュース記事がトップページにも掲載されます。
レスポンシブウェブデザイン
PC、タブレット、スマホなど、マルチデバイス対応!
アクセス分析用ツールの設定
※設定をご希望の場合は、Google Analyticsのコンバージョンタグをお知らせいただく必要があります。
- googleへのサイトマップ登録
利用条件
- 原稿はお客様にご用意いただきます。別途費用にて当社で作成することも可能です。
- Wordpressの利用が可能なサーバーをご用意いただく必要があります。
- サーバーの手配が必要な場合、無料で手続き代行いたします(サーバー費用は別途)
- レイアウトブロック数は1ページにつき、最大7つまでとなります。それ以上になる場合は別途費用となります。
- オリジナルのレイアウトブロックの作成は別途費用にて承ります。
- フォームの項目数は6項目までとなります。項目追加の場合は別途費用となります。
- Wordpressの使い方サポートは行っておりません。納品時に簡易マニュアル(PDF)をお送りします。
- 納品後のWordpressの保守は含まれておりません。
CMSホームページ制作パック内容


※ 標準納期:2ヶ月
※ 納品後の月額費用はいただいておりません
必要かつ十分な内容のサービスをフルに詰め込み、
費用を抑えたお得なパックです。
- トップページ・サブページのデザイン制作
8ページ分のサブページ作成

お問い合わせフォームの作成
※フォームの作成はプラグインを利用しますトップページのニュース欄設置
全ページCMS(WordPress)での構築
※WordPressによる編集は、ページ内の編集可能領域のみとなります(ヘッダー、フッターの編集は行えません)トップページ用の画像スライダー作成
レスポンシブウェブデザイン
PC、タブレット、スマホなど、マルチデバイス対応!
アクセス分析用ツールの設定
※設定をご希望の場合は、Google Analyticsのコンバージョンタグをお知らせいただく必要があります。
- Yahoo!/googleへのサイトマップ登録
WordPressデータの定期バックアップも対応
※バックアップスケジュールは1週間ごとの最大8個までの保存となります
※パララックスは別途費用
利用条件
- 原稿はご用意下さい。新規に作成が必要な場合、当社にて作成可能です。(作成費用は別途)
- 写真素材については、使用したい写真がある場合はご支給ください。
指定がない場合は、弊社契約の約20万点のイメージ写真素材から厳選した写真を使用し制作いたします。 - サーバーの手配が必要な場合、無料で手続き代行いたします。(サーバー費用は別途)
- 標準的な納期は2ヶ月となりますが、お客様のご要望に合わせて可能な限り調整いたします。
- ブログ機能は追加オプションでの対応となります。
- ページ数の増減にも対応いたします。増減による金額変更は別途お見積もりいたします。
- WordPressにご希望の機能を追加する場合は別途費用となります。
- マニュアル納品以外に操作のレクチャーが必要な場合は、別途費用にて対応いたします。
- WordPressへの第三者による攻撃が原因で生じた損害について、当社は一切の責任を負いません。
お電話でのお問い合わせ・お見積もり依頼は
03-5314-3270(9:00~19:00)